Blog
Improve Shopify Search and Discovery: Top Tips for Usability, Accessibility & UX
In the Shopify ecosystem, site search usability is an area of the online store that’s frequently under-valued and underutilized. Ecommerce teams rely too heavily on native search and discovery from the Shopify platform, and don’t realize how much revenue they could be missing out on by using more specialized search and product discovery tools like Klevu to improve the Shopify store’s search engine.
Improving Shopify search should be a key objective for ecommerce teams. Many enterprise retailers have entire teams focused on optimizing search, however, smaller ecommerce teams often neglect it. This means that they’re missing out on huge revenue opportunities, and data to learn more about their customer’s shopping behaviors and create better overall shopping experiences.
In this lesson, you’ll learn how to optimize your Shopify search bar for optimal conversions — including tips for improving search results, search speed, and usability on your ecommerce store.
The Revenue Opportunity for Improving Shopify Search
To give you some insight into how important site search is for ecommerce, we looked at data from Klevu Shopify customers. Here is a snapshot of what we discovered.
- On average, 5.24% of shoppers complete a search which accounted for 17.20% of revenue.
- The average conversion rate for shoppers who completed a search was 5.58%, which was just under 4x that for shoppers who didn’t complete a search. This is higher for mobile, with those who completed a search at nearly 5x.
- The highest increase in conversion rate for search vs non-search was for fashion, where the proportion of shopper who completed a search was lower.
There’s definitely an argument to say that shoppers who are searching have more intent or know what they’re looking for. We also found that with increased usage of search, there’s an incremental uplift in revenue.

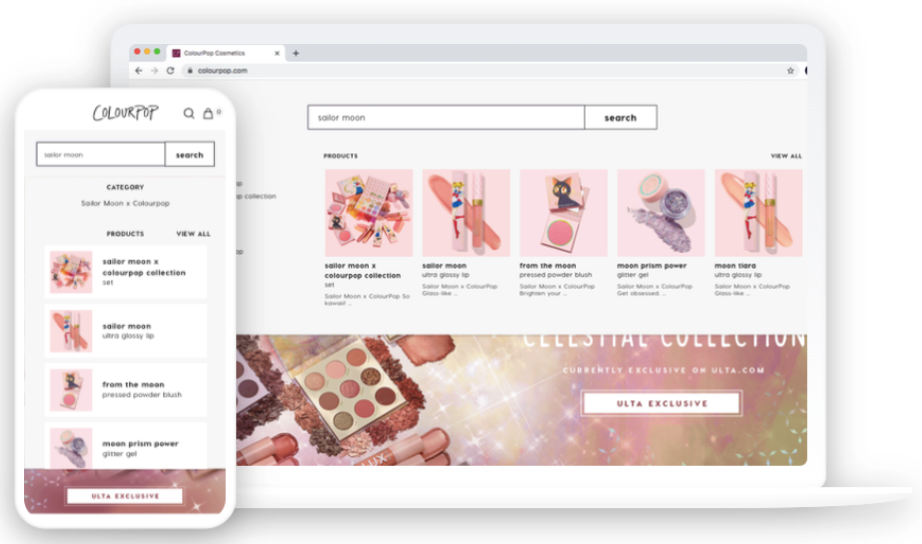
The above image shows how Colour Pop have optimized their predictive search for Shopify across different devices.
It’s also worth noting that the biggest uplifts we’ve seen through the optimization of search have come from mobile shoppers, where there’s a much bigger impact on the user journey, in terms of improving Shopify search speed, as well as the number of steps mobile shoppers need to take to get from visit to purchase.
Improve the Placement and Positioning of Shopify Search
Search is generally a much clearer and faster way to find products, particularly on mobile, so finding ways to make your Shopify search bar experience even easier to use is the best way to further encourage shoppers to utilize it.
If you have a good overall site search experience but want to drive more search queries and optimize further, we suggest doing the following:
- Increasing the prominence of the Shopify search bar in the header (as can be seen in the example below)
- Optimizing the placeholder text to encourage more detailed queries
Creating enticing placeholder text will help encourage shoppers to use your Shopify search results.

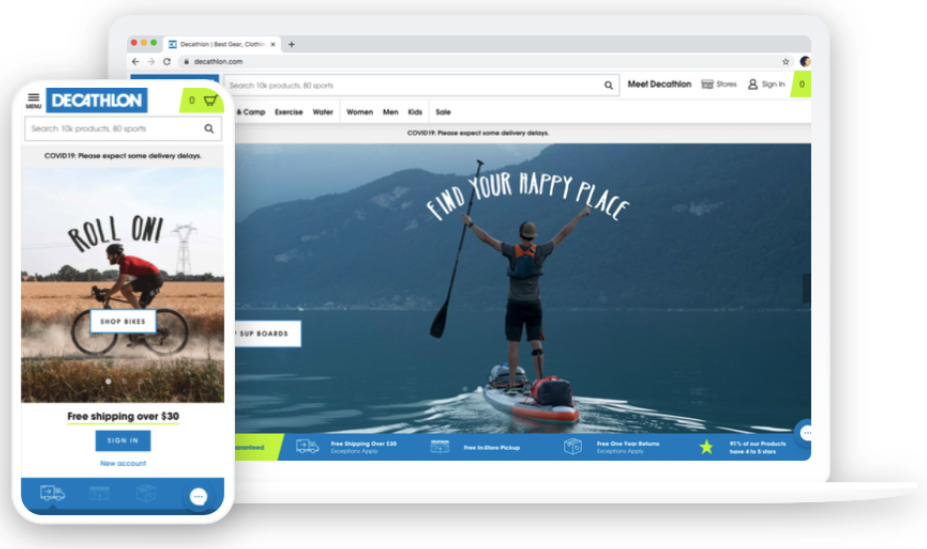
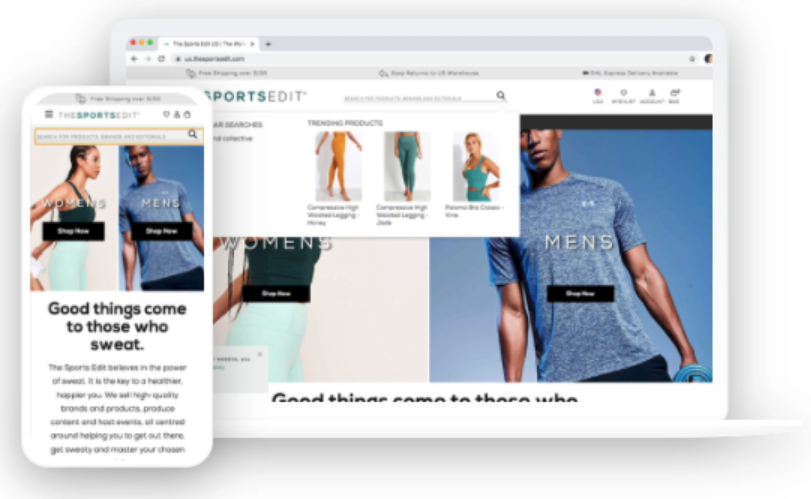
The Decathlon US site is a great example of good placeholder text, highlighting the size of the product catalog and suggesting searching by sport. They also have a very prominent search bar across all devices. The Sports Edit screenshot below is another good example, highlighting that shoppers can search by brand and for inspiration.
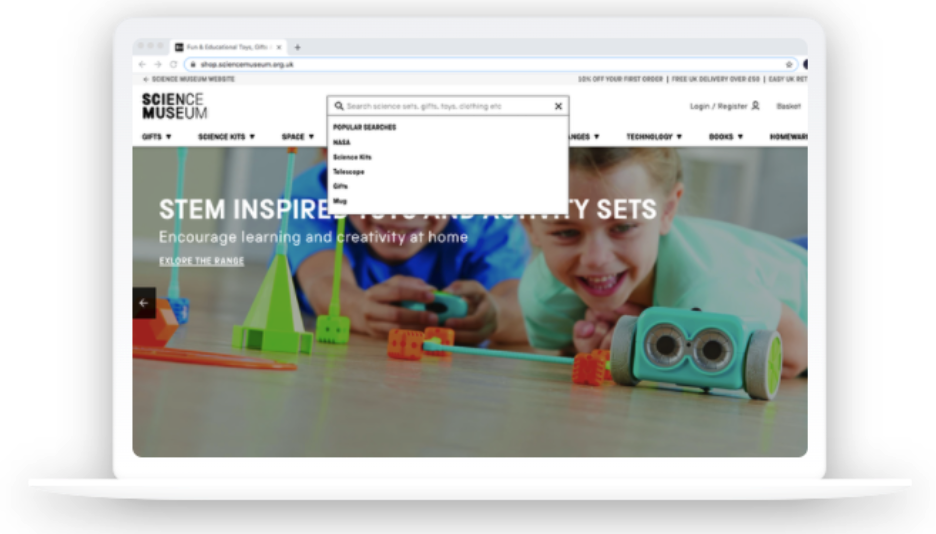
Another route to go down with this, to reduce the need for further refinement, could also be to encourage being more descriptive with search queries. Like the Science Museum example below.

There are two things you can do here to try to encourage shoppers to be more descriptive with their queries, — suggest things to include within their query or reference an example query, e.g. “example: Adidas 2020 ultra boost men’s trainers”.

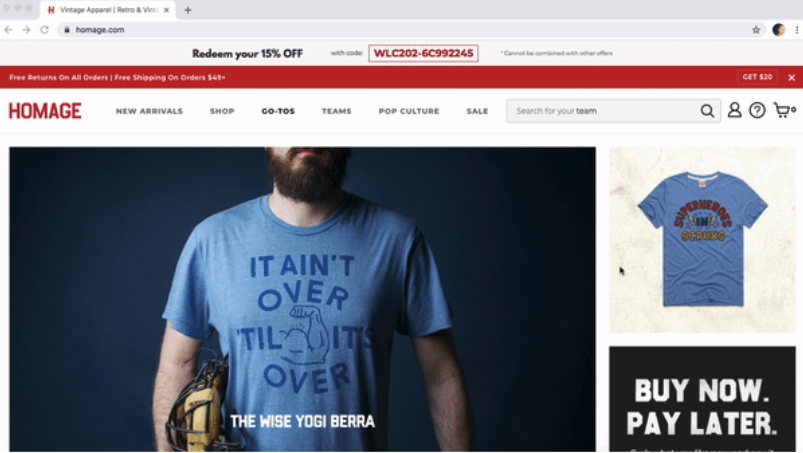
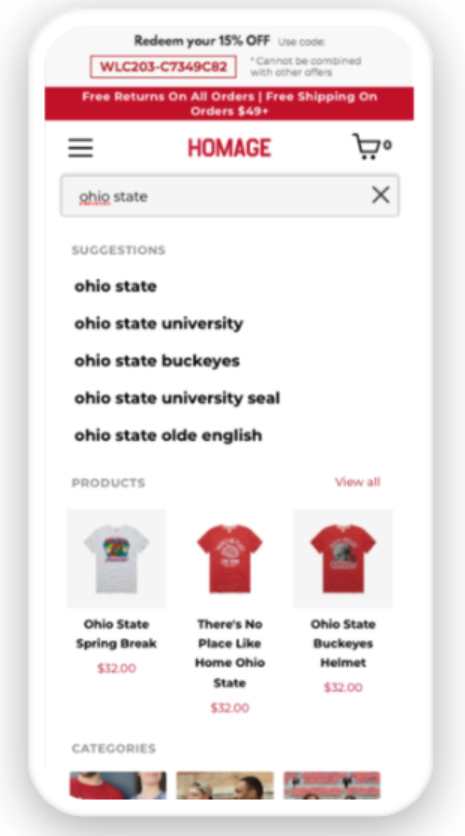
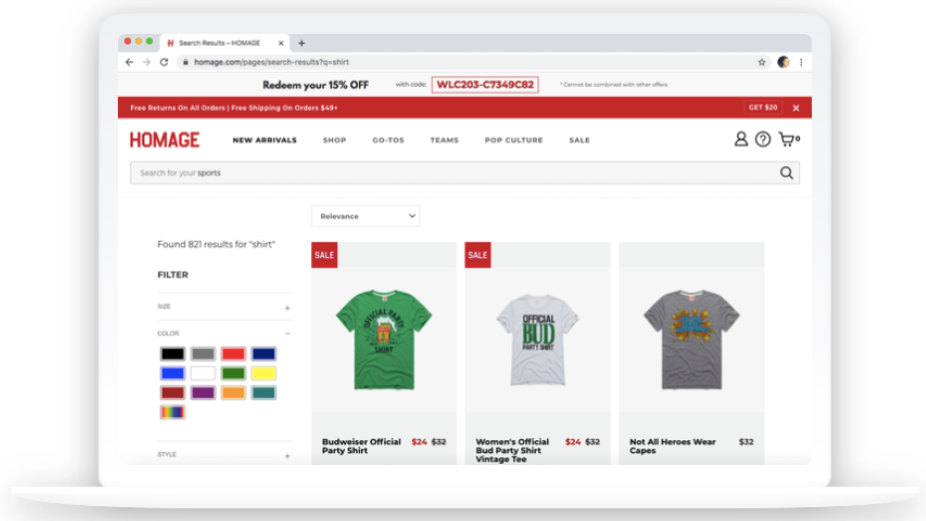
Apparel brand Homage is a great example of this, they take things a step further with the end of the query rotating between “college”, “sports”, “city” and “team”.
Manual Merchandising vs Automated Merchandising for Search
Another key area that’s often overlooked on Shopify search and discovery is how often manual merchandising is required with native Shopify search solutions. This is a big opportunity to highlight key products to shoppers, particularly for higher volume generic queries.
Your site search provider should have machine learning as part of their core product as this helps to surface products based on how they’re performing. However, there will always be instances where you’ll want to highlight other items as they’re more likely to deliver long term value.
Overall, the most optimal search function requires a balance of automated merchandising, and boosting and manual intervention, to allow for a level of business logic. As part of this, you should build the following into your on-going merchandising processes:
- Ensure that high volume generic keywords have some level of manual merchandising.
Allow for key products, new products, or more lucrative products to get maximum exposure. This would likely be changed on a regular basis. - Ensure key products are boosted globally.
These items should have a global boost that ensures they’re always prominent for relevant queries. This may be changed at different times of the year, or regularly depending on your business. - Ensure key ranges are boosted globally.
Boost key groups of products (using tags or collections) based on demand, seasonality, etc to improve performance. - Reduce visibility of under-performing products, low margin items, or items with stock issues.
If you have items that aren’t performing or are less likely to perform now (e.g. key sizes that are out of stock), these should be manually negated or negated based on a rule. - Create redirects for queries where you have more relevant landing pages.
If you have collections or categories where you feel a curated content page would perform better, you should test applying a redirect or listing the page in the auto-complete. This should be tested and reported on regularly. - Create synonyms for error queries.
Check error queries weekly and either merchandise results, create custom messaging, or apply synonyms. - Create custom messaging for key error queries.
Create custom error messaging and list items for higher volume error queries (this could be for a brand you don’t stock or an old-line, etc). - Create reports on products that should be boosted.
Ideally, you’d have different sources of data dictating which products should be highly prominent, these reports should be reviewed regularly.
For example, if you re-stock a product with a specific tag (e.g. best seller), then boost its visibility. You could also apply the same principle to reduce the visibility of an item if the stock drops below.
- Creating an optimal auto-complete / predictive search experience for Shopify
Adding a clean, javascript autocomplete overlay has become the norm these days, with ecommerce sites using them to speed up the process and counter mistakes. These formats and content types have got a lot richer, with most overlays offering product results, categories, and keyword suggestions.
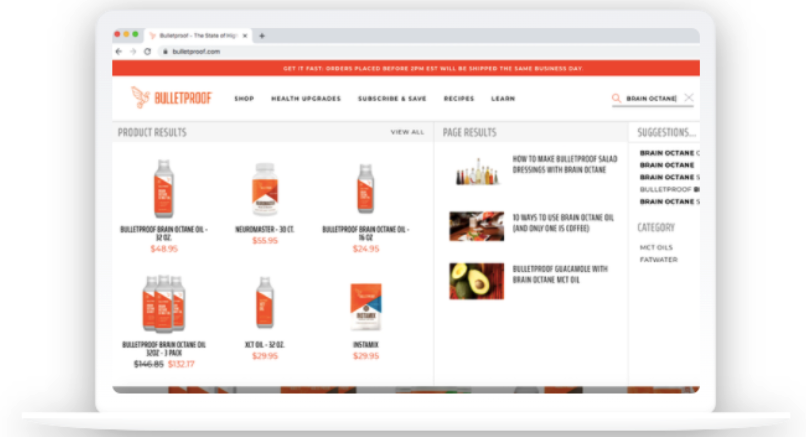
Below is an example of predictive search overlay from Bulletproof.com that features a product grid, a set of content results, and then suggestions for keywords and categories.

There are various best practices on how to design a highly-converting predictive search for Shopify, such as serving product results and search suggestions, because it creates a clean experience that in most instances, doesn’t require access to the search results landing page.
Add key content links in the overlay, to make them easier to access and counter any issues if you’re not indexing or serving CMS pages but shoppers are still searching for them.
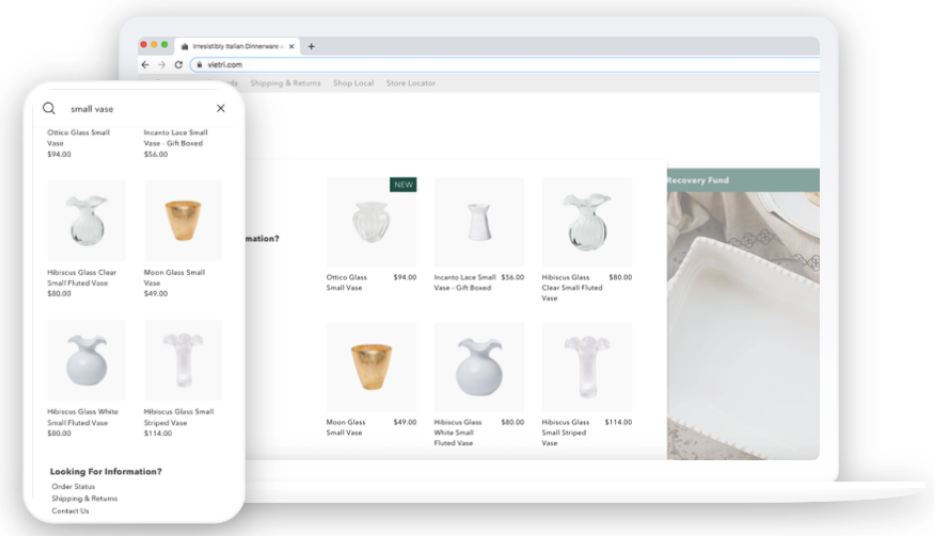
The Vietri search overlay featured below, is a good example of this.

Using a predictive search overlay or serving results in this way can help to increase the speed of your customer seeing the results and ultimately getting through to the product page, improving your Shopify search functionality and search results.
It’s important to optimize the overlay and keep it user-friendly. This is a key requirement for retailers looking to optimize their search UX, particularly on mobile devices.
Designing Search and Discovery for Accessibility
Accessibility has become a really important topic in ecommerce over the last few years, due to developments in tooling for disabled shoppers and increased governance around ADA and WCAG compliance. Native Shopify search and discovery tools can often be non-compliant with accessibility standards, with both the predictive search overlay and the results page frequently being powered by third parties and not being picked up by scanners. Some key considerations for accessibility that impact search include:
- Predictive search overlays should always have a clear close button.
- The search bar and button should be clearly labeled.
- All aspects of search should be compatible with screen readers and allow for usage of zoom, etc.
- All items within both the overlay and on the results page should contain alt text/labels.
- The same core requirements also apply to third party search solutions, such as the contrast of text, etc. You should also be looking to avoid small text.
Improve Shopify Search Speed
Speed has always been a big focus for ecommerce teams, with there being a clear correlation between loading times and conversion rates. Search represents a far quicker route to product results by allowing shoppers to simply type exactly what they’re looking for.
With the Shopify predictive search overlay, using Klevu AI search, search results can be displayed in milliseconds, and results will be displayed in real-time, making it a highly optimized experience.
This is even more relevant on mobile, where the comparison between journeys can be seconds (for search) and minutes (for navigating via categories). This is also a big driver of making search more prominent on mobile and tablet devices.
The predictive search overlay can make a huge difference in the amount of time it takes for the user to get to the checkout and is almost a must-have feature of any modern-day ecommerce website.
Optimize Usability of Search on Mobile Devices
If you’re looking to increase the importance and prominence of search on mobile, it’s important to ensure it’s extremely usable across all devices. There are lots of things to think about here, but some of the key ones are:
- Ensure text size is large enough to prevent zooming on input field (native handling of iOS) on relevant devices (search box)
- Ensure you leave adequate spacing between results (all types of result)
- Ensure the autocomplete doesn’t conflict with other overlay content and popups (e.g. email capture popup, live chat, cookie bar, etc)
- Ensure it’s easy to close the autocomplete overlay (should have a close link)
- Test with products with longer titles (as these commonly cause layout issues)
- Ensure text and links aren’t too small (min. 14px)
- Have a clear CTA to go to the SRLP (e.g. “view all results”)
- Ensure filtering on SRLP is optimized for mobile (spacing, positioning, and ease of use)
As already mentioned, search represents a key user journey for mobile and it should be one of, if not the highest converting journeys on your website. That’s why it’s so important to get it done correctly.
Our research showed that shoppers who completed a search on mobile were nearly 400% more likely to convert.

The above screenshot shows the Homage auto-complete overlay on mobile, which is a really good example of an optimized, highly usable search function.
Personalization
In this lesson, we’ve talked a lot about key aspects of usability and UX, but personalization within search can also greatly improve the overall experience. Including clickstream personalization for Shopify and using segmentation from your CRM to dynamically change the products displayed in your Shopify product recommendations.
As with various other parts of ecommerce (such as product recommendations, on-site content and various forms of email), personalizing results based on key interactions (such as products clicked, categories visited and filters used), will help to ensure that products being served are aligned with the interests of the user.
Error handling
Even the best search solutions in the world will have some level of error – whether it’s a user error, product data error, or technical issue. So it’s important to create the best experience possible for error handling.
We generally recommend serving suggestions based on the shopper’s journey through the site in real-time. So try to base product recommendations on items shoppers have interacted with, search terms based on previous searches, and top categories or relevant categories.
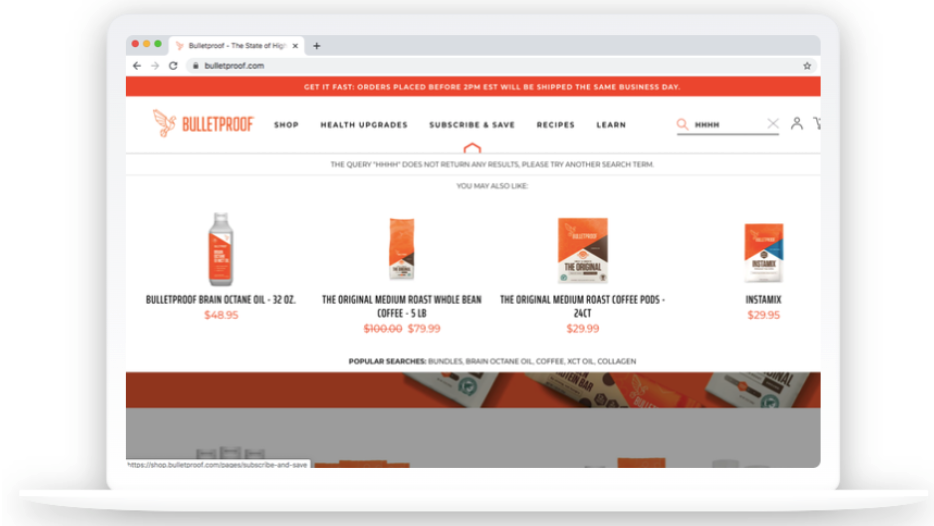
This example from Bulletproof shows a set of Shopify personalized recommendations and search terms for an error query.

As with some of the other areas detailed in this lesson, it’s important to build processes around these error terms, so you can manually merchandise the error handling, and create synonyms or apply redirects.
Shopify Faceted Search
Another part of the search experience that’s often overlooked or undervalued is the search results landing page (SRLP), with retailers often choosing to use only basic filtering and sorting options. Because most Shopify Plus shoppers rely on separate third parties for search and collection filtering, there are often differences in both styling and filtering between the two templates.

Ideally, filtering would be the same as collection pages, with the same tags and meta fields being used, the same formatting, and the same ordering. This keeps the experience consistent.
Most of the third parties used for search are able to offer many other benefits that can improve your Shopify search functionality. For example, filtering based on review ratings, like Lazy Oaf did, or adding things like an in-stock filter.
Conclusion
Overall, search often represents a really good opportunity to increase conversion rates, improve the customer experience, and control levels of exposure for specific products.
While search may seem like a small part of your ecommerce website, when implemented effectively, it can improve your site experience and provide you with a ton of data about your shoppers and how they navigate your website.
Additional Reading:
- Shero’s Guide to Shopify Pricing & Plans
- AI Search & Merchandising Buyer’s Guide
- The State of Site Search in eCommerce 2024
About Klevu
Klevu’s AI and NLP-powered discovery suite includes on-site Smart Search, Smart Category Merchandising, Personalisation and Recommendations enabling ecommerce websites to deliver shopping experiences powered by real-time buyer intent.